Example Using Split & Auto Range & Modify
For demonstration purposes we will start with an entry in a fusker collection of our favorite female action stars. Download the fusker collection if you like which already has the final "solution" to this exercise or start from scratch as we do here.
We will start with an image from FanPop of
Angelina Jolie. We'll skip over the boring Google search of how
we found the image and simply start with the URL:
http://images5.fanpop.com/image/photos/32000000/Angelina-angelina-jolie-32062329-800-600.jpg
While in this walk through we use an image file, the exact same processing could be used with any other media file type (Video, Frame, or Page).
More Questions Than Answers
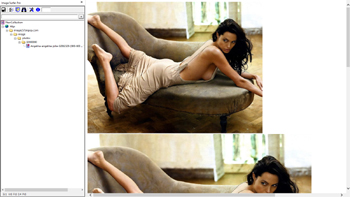
Image In Fusker Collection
|
File Segment
|
Notice that we have used the Auto Range Override
extension to temporarily turn off auto ranging before using the URL
Capture Bar or
Looking closely at the final segment in the tree we see the file name has some interesting information in it. It seems to have the format: {name}-{#}-{resolution}.jpg This raises several questions: Could the # be an image number somehow? Is this image available at other resolutions? Are there images of other actresses in this directory? |
Finding Resolutions
|
While we may not answer all of the questions we will attempt to answer at least a few in this example.
First we will consider the image resolution as clearly the SVGA 800x600 image wouldn't work well as a
wallpaper for our system. XGA(1024x768) is another common resolution as is UXGA(1600x1200) and WUXGA(1920x1200)... So, how do we find out if these other resolutions are available? You could check the actual wallpaper site. What if we want our collection to reference all of them so we can pick the image easily from our collection if we change screen resolutions or use the collection on multiple computers with different resolutions? |
||
Using Modify to List Resolutions
|
Expanded Visualizaiton of File Segment
|
View Shown at 45% Zoom
|
|
Here we used the Modify option from the Collection View Menu
to add the list of resolutions we were interested in (SVGA, XGA, UXGA, and WUXGA). The first step was to
place the file extension (.jpg) in the Post Text so it would come after the list fusk. We then removed the
initial resolution "800-600" from the pretext and added a list fusk to the segment. In the List editor we
added each of the four resolutions in the same format used in the original file name. The result shows three of the resolutions were available - though the WUXGA listed last in the list was not. |
||
A Reason To Split
| Next we want to look at the possibility there are other images of Angelina in the same directory. Since we don't see any particular pattern in the number so we want to use a good size auto range around the current number to see what we find. However we find that we can't auto range the segment because we have already created a list fusk for the segment. | ||
Splitting The Segment
|
Auto Ranging A Split Directory
|
Screen Capture At 50% Zoom
|
|
The tree menu option Split comes to the rescue. With the file
segment selected, split will create a Split Directory and File segment pair as shown in the first graphic above.
The text in the file name before the list fusk will be in the Split Directory while the fusk list and remaining
text will be in the file segment. Once the file segment has been split, we can use the tree menu Auto Range option to see if other numbers may reference other images. In this case we used the Auto Range Override to search a range of 75 values. With {Search above and below added image} enabled the range of numbers search was 32062292 through 32062366... In our case with the directory view configured to "Guide", the resulting webpage references the first image of each list fusk - essentially the 800-600 SVGA image. We see there are four sets of images in the range. |
||
Clean Up
| Our fusker collection now references 300 images (75 sets of 4 images each)... however clearly there are only a few images actually present. Leaving the fusker collection in this state would generate many HTTP 401 File Not Found sever errors every time we viewed the collection. While this may not seem like a big deal, and maybe the missing file blocks covering the pages don't bother you much - but if the hosting server may consider this type of behavior a "Denial of Service" attack and subsequently block your IP Address - removing your access to not only these images, but the entire Fan Pop domain. | ||
We want to clean the collection up. One way to do this is to use an Image Surfer Pro form to select just
those images we wish to keep. We do this in the following way:
|
||
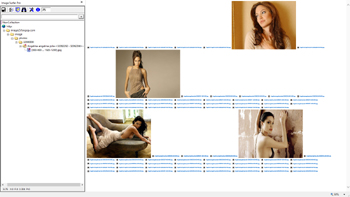
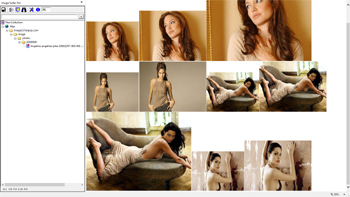
Zoomed Expanded View
|
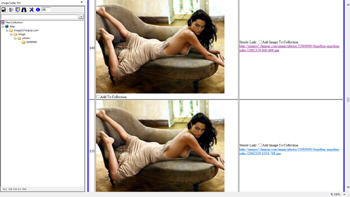
Image Surfer Pro Form
|
Final View
|
| The expanded view of the split directory shows all 300 image references and we find there are only 10 actual images referenced and the other 290 images don't exist. In order to see all 300 references on a single page you may have to change the number of images displayed per page in your user configuration. |
Because there are only a few actual images referenced, it is easier to select the images out of the noise
than to deselect the 290 missing files. After creating the form we make sure the existing segments are
deleted before processing the form - otherwise they are again absorbed into the same segments in the same way Notice the images reference different files based on resolution, but are all shown at essentially the same resolution in the ISP Form. This is because an ISP Form limits the display size of each image to assure both columns of the Image Table will display on the screen and each of the images is greater than the size limit. |
Once the form is processed a single image segment exists with a list fusk which references each of the selected images. |
|
The process used here to clean up the fusker collection is similar to the that used in the missing files example but has a slight twist. Here we use the Image Surfer Pro form to select the images to keep rather than un-select the missing files. When there are fewer images than missing files it is simply easier to pick the actual images than to uncheck the boxes on hundreds of missing files. |
||