Viewing Fusker Collection Examples
Building a fusker collection would be of no value if you could not then see the media files it references. Image Surfer
Pro provides several ways to access the media files and allows you to choose the way you enjoy the most! As you build
your fusker collection you will see various generated webpages to show you what has been added to your fusker
collection, but there are also two ways to generate visualization pages for your fusker collection any time you
want:
For demonstration purposes let us assume a friend has created a fusker collection referencing media of your favorite
female action movie stars and has sent the fusker collection to you. The collection has fan Wiki pages, few YouTube clips
and over 800 images of actresses
Megan Fox from the Transformers,
Milla Jovovich from Resident Evil and Ultra Violet,
Kate Beckinsale from Underworld,
Jennifer Garner from Alias and Elektra, and
Sarah Michelle Gellar from Buffy the Vampire Slayer.
Now you want to see the page, images and video clips they collected.
The Female Action Stars fusker collection used in these
examples is available for free download if you would like to use it to follow along. Right click the link and choose
save as in order to save the fusker collection for use with your installation of Image Surfer Pro.
When Opening A Fusker Collection
|
The first thing you do is bring up Internet Explorer, open the Image Surfer Pro toolbar, and from there open
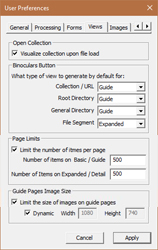
the new fusker collection file. With the configuration shown, some webpages will be generated when the fusker
collection is opened. When a fusker collection is opened the top segment in the tree is automatically selected.
This top segment is the Fusker Collection segment. According to the configuration, the webpages generated
should generate a Guide view of the fusker collection. The number of media files referenced on each page
will be limited to no more than 500.
|
Initial Configuration

|
View

|
Internet Explorer Zoom = 20%

|
Description
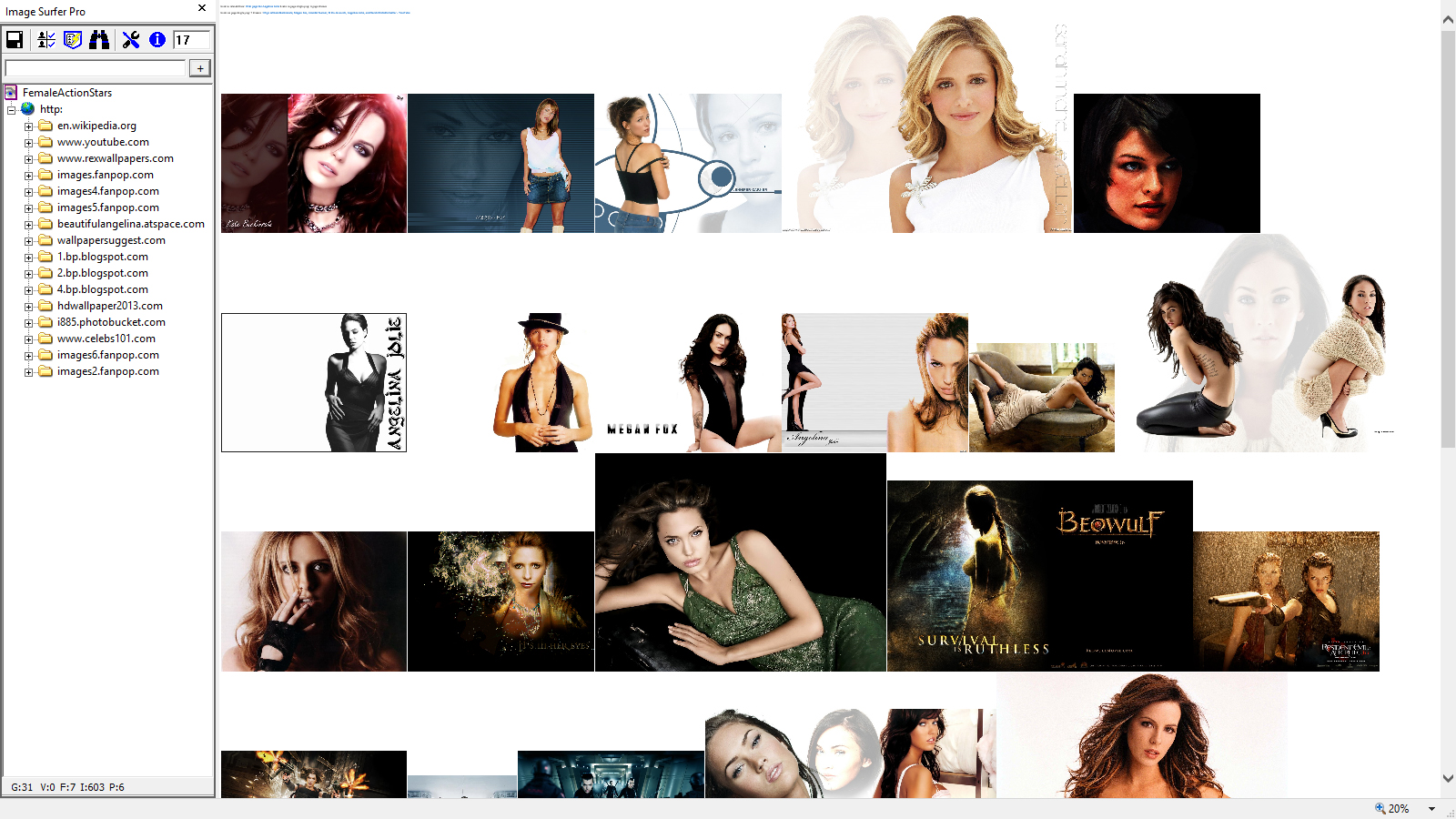
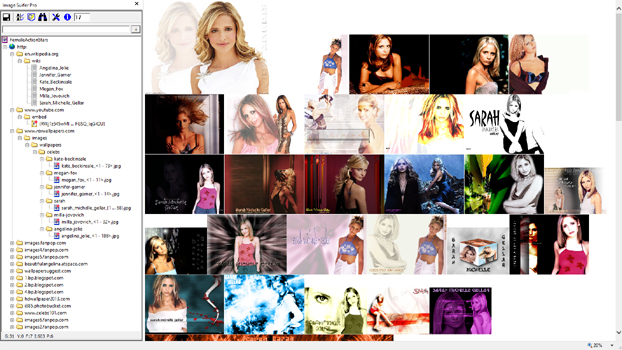
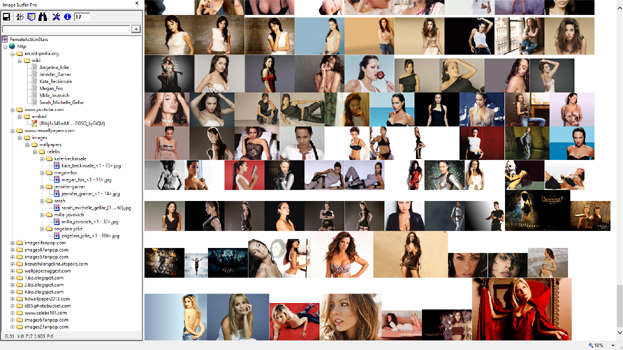
When we first open the fusker collection a Guide set of webpages is generated such that each
gallery in the fusker collection is represented by the first media file in the set. Each link in the
guide view links to an Expanded view of the gallery. In the Image Surfer Pro status bar at the
bottom of the Image Surfer Pro application window we see the fusker collection consists of 31 galleries, 7 frames,
6 pages, and 603 images. Thus the initial guide view generated when the file is opened contains 31 links. The
collection is organized such that the first gallery consists of six Wiki pages, the second gallery consists of
7 YouTube frame videos, and the remaining 29 galleries reference various numbers of images.
In Guide pages galleries represented by Page Segments or Frame Segments will show the
text description of the first segment as the link to the gallery. In this case the en.wikipedia.org
gallery has six separate Page Segments (one for each actress) and has used the text description of the
first segment as the link to the gallery. The YouTube gallery has only a single fusked Frame Segment
and has used the text description of that segment as the link to the gallery. If the text descriptions had been
image URLs, those images would have been displayed, but in our case we used a simple text description for each.
The other 29 galleries are all represented by the first image in each gallery.
|
Relating Selections to Views
|
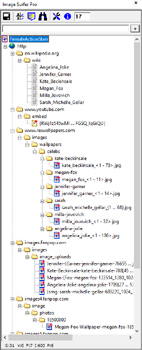
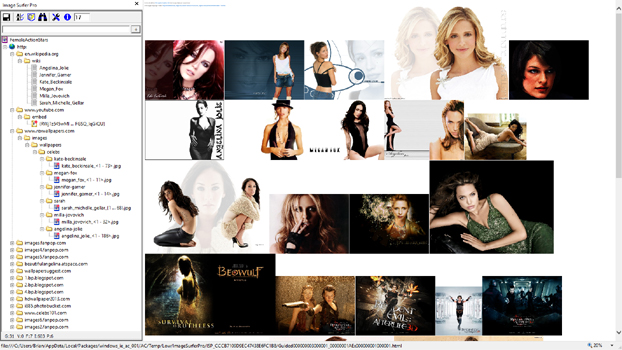
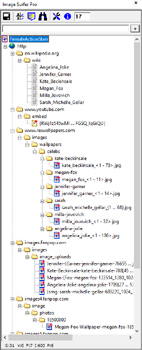
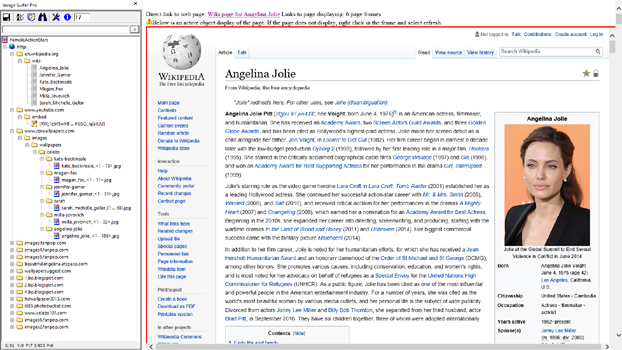
If we fully expand each segment in the fusker collection view we can see the details of the references to
each image in the fusker collection. When we use the View Fusker Collection
button on the Image Surfer Pro toolbar to view a fusker collection, the type of segment selected in the
fusker collection tree view is used to determine what type of webpages are generated.
|
Fully Expanded Fusker Collection

|
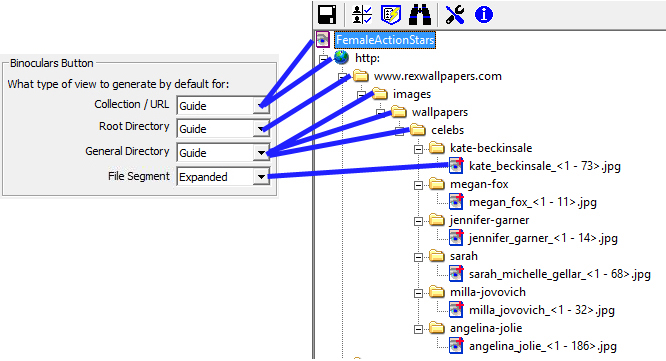
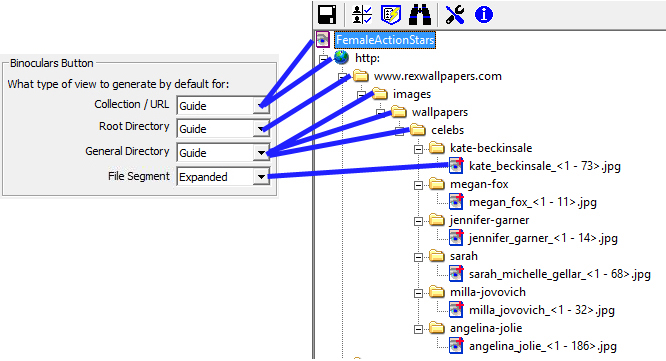
Relationship To Configuration

Here we have removed the first two galleries simply for demonstration purposes to show a top gallery with
more general directory segments. Using the
 button provides a quick way of viewing your fusker collection where the type of view generated depends upon
the settings of these user preferences and which segment is selected.
button provides a quick way of viewing your fusker collection where the type of view generated depends upon
the settings of these user preferences and which segment is selected.
|
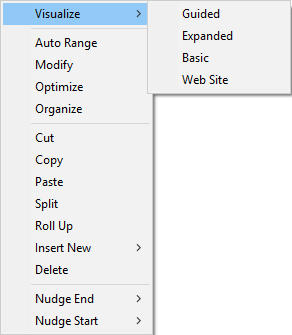
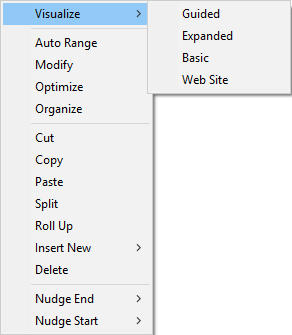
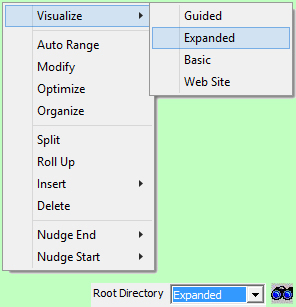
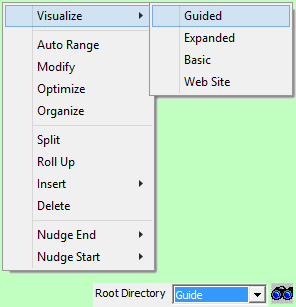
Fusker Collection Tree Menu

The Visualize option from the Image Surfer Pro tree menu
provides a way to specifically choose the type of webpages generated regardless of the user preferences
for the selected segment type.
|
Description
The View Fusker Collection button on the Image Surfer Pro toolbar and the Visualize option from
the Image Surfer Pro tree menu provide the same options based upon which level of the tree is selected and allow
you to choose how you view your fusker collections.
|
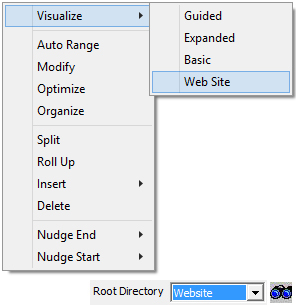
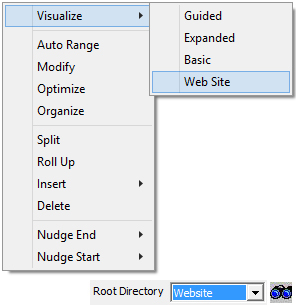
Website View
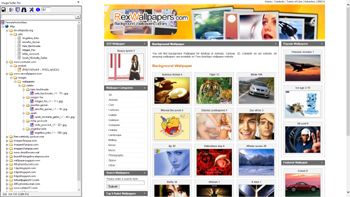
When a root directory is selected (such as www.rexwallpapers.com)
all of the view options are available. Above the root directories the Website option is not available.
In this fusker collection there are 6 directory paths below the www.rexwallpapers.com root directory. Each
directory path represents a specific actress and contains a fusked image file. For example, the 73 images
associated with Kate Beckinsale are in the directory: www.rexwallpapers.com/wallpapers/celebs/kate-beckinsale
and are in a single numeric fusked file.
With the www.rexwallpapers.com domain segment selected or any segment below this domain in the same path we
can view the website.
|
Menu Selection or Configuration

|
Website View of www.rexwallpapers.com Root Directory

|
Description
The Website view of a root directory, general directory, or file segment will navigate the IE display
window to the website represented by the root directory. In this case the IE display window will be
sent to http://www.rexwallpapers.com.
|
Basic View
Menu Selection or Configuration

|
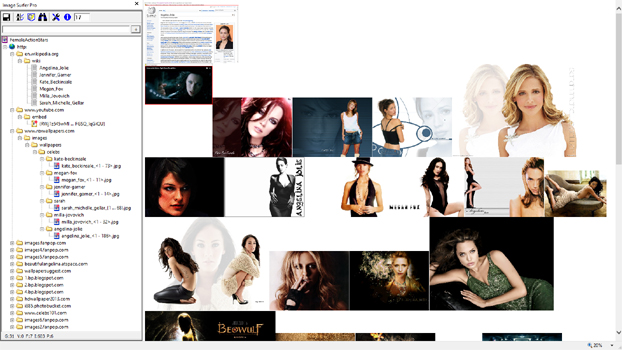
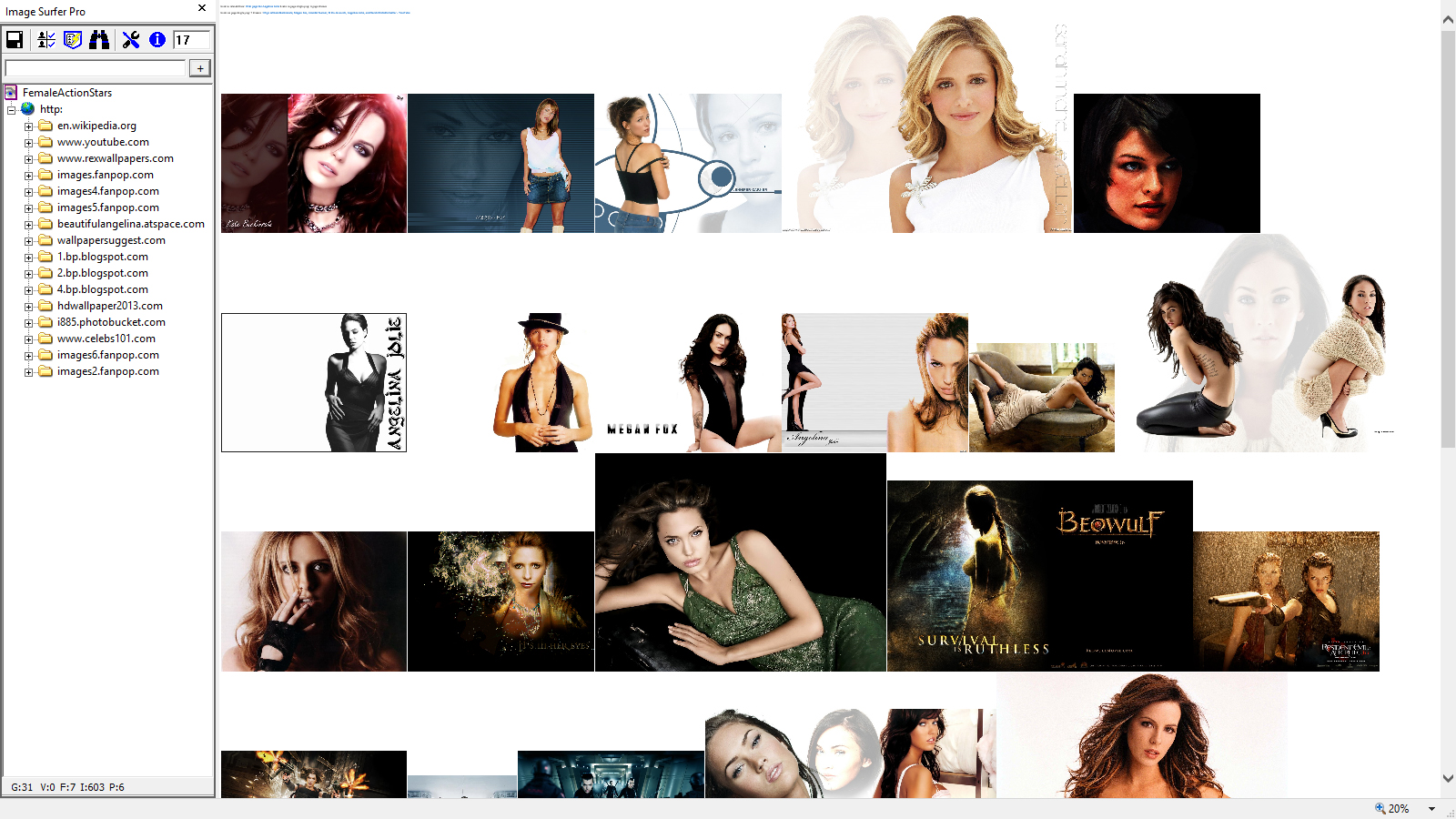
We will generate a Basic View with the collection segment selected.
The Basic View finds the first file in every path through the fusker collection from the current
selection and displays them on continuous generated webpages. It will stop when it encounters a directory
which contains an file segment and not search farther down that path.
This is essentially the same process as that used when the Guide View was generated when the
fusker collection was opened. However, unlike in the Guide View, each file is fully displayed and
images link to themselves and not a to an expanded view of the gallery they represent.
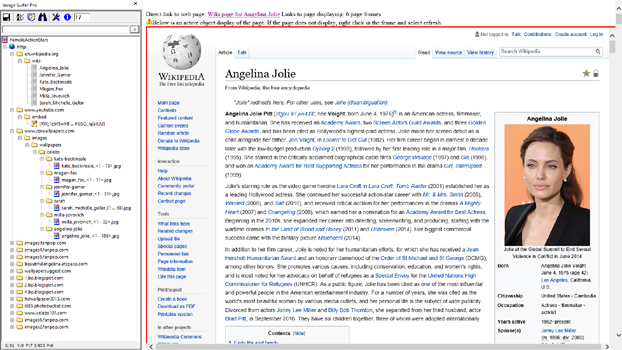
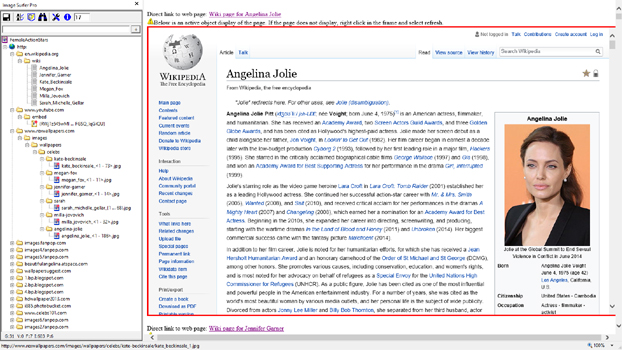
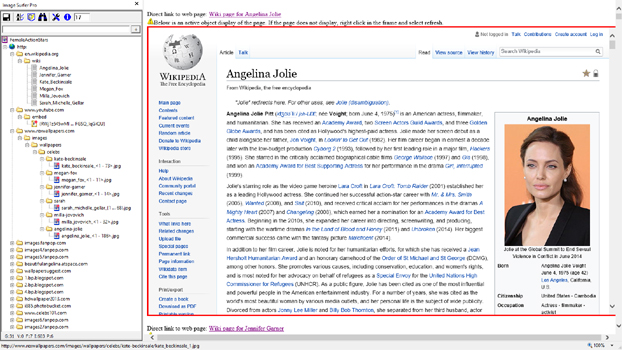
In this case the Wiki page for Angelina Jolie is shown as is the first video in the fusked YouTube frame
segment rather than the text descriptions of those segments. Each image in the Basic View links
to itself rather than to a gallery of related images.
|
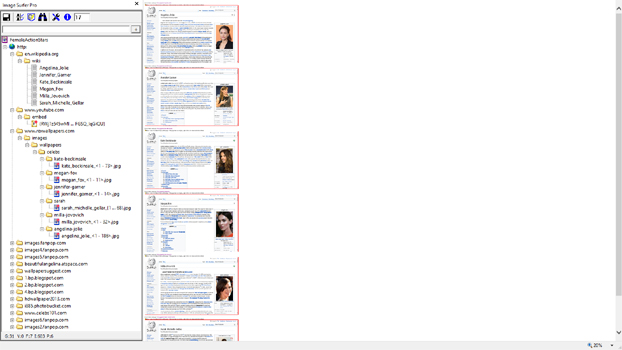
Basic View of fusker collection

|
Zoom of the Basic View

|
Notes
The size of Images in a basic view will be based on the {Detailed View Image Size} configurations on the
Images tab of the User Preferences. If their size is limited, Dynamic will limit the size of each image to
assure the image is constrained by the width of the browser window. Width and Height will set specific limits
on the size of the image. The sizing information is used to limit the size of the image, but will not change the
aspect ratio of the images, nor magnify them. Dynamically rendered images will adjust their size in real time as
the size of the browser window changes.
The size of Videos in a basic view will be based on the Video Size configuration on the Videos tab of the
User Preferences. If their size is limited, Dynamic will limit the size of each video to
assure the full video is constrained by the width of the browser window. Width and Height will set specific limits
on the size of the video. The sizing information is used to limit the size of the videos, but will not change
the aspect ratio of the videos nor magnify them. Dynamically rendered images will adjust their size in real time as
the size of the browser window changes.
The size of each Frame in a basic view is determined by the specific sizing information associated with the frame
segment. This sizing may be either Dynamic or a specific Width and Height. These settings are
not used as relative limits but as the actual width and height of the frame. Dynamically rendered frames will not
adjust their size with a changes in the browser window but are set to the size of the browser window at the time
the HTML was generated.
The size of Pages in a basic view is always set to the browser display window size at the time the HTML was generated
and will not adjust their size if the browser window changes size.
|
Expanded View
Menu Selection or Configuration

|
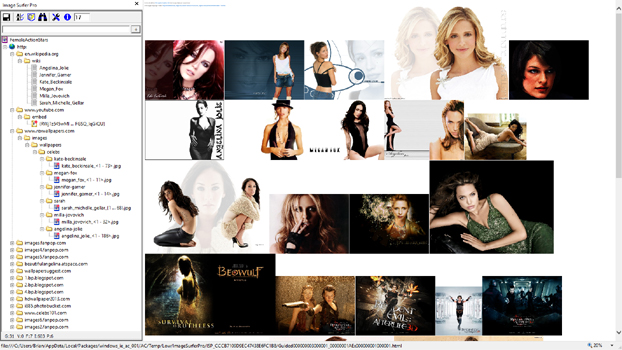
We will generate an Expanded View with the collection segment selected.
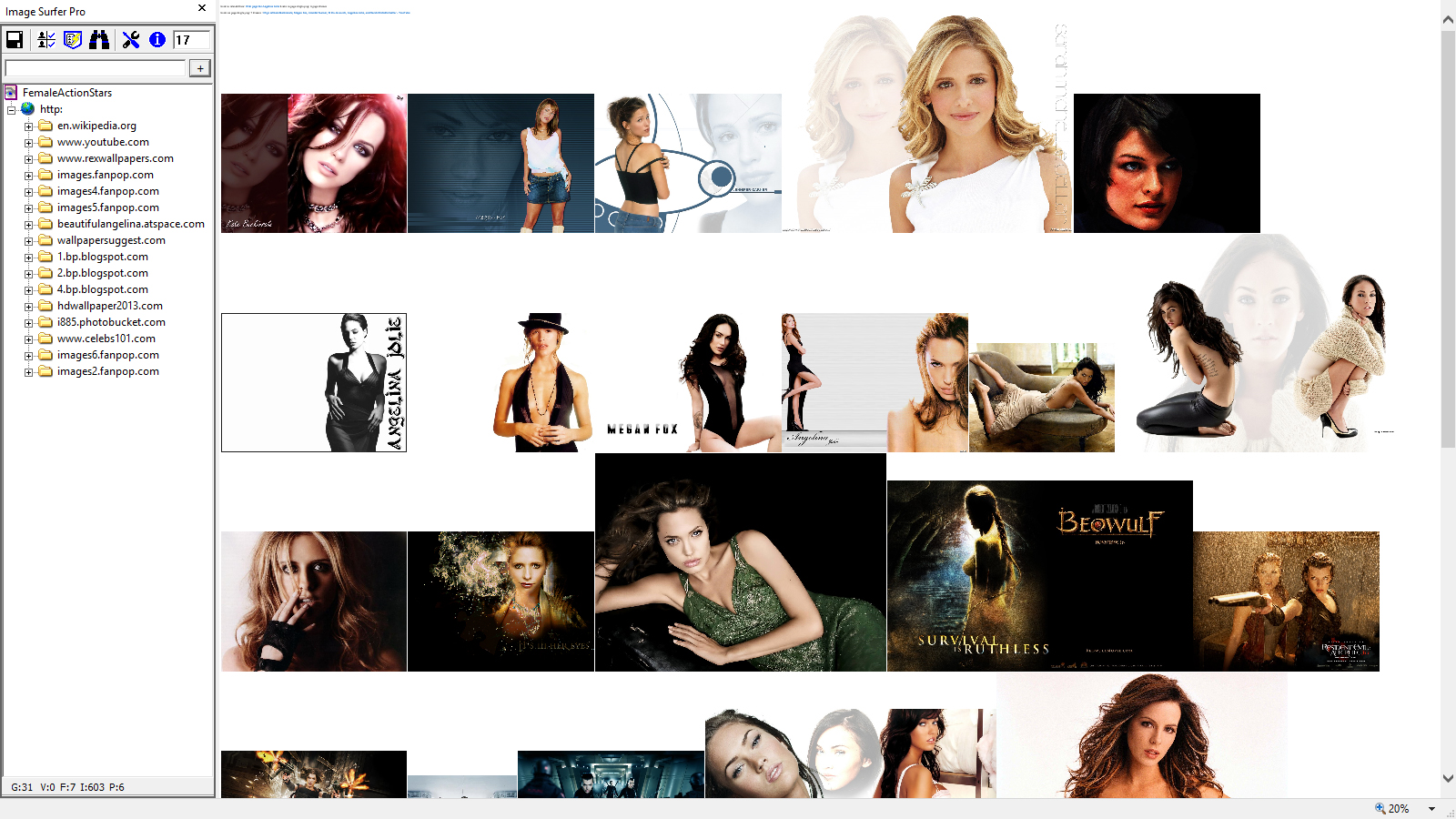
The Expanded View finds every media file referenced by the fusker collection down each path from the current
selection and places them in continuous generated webpages. As with the Basic View, each media file is fully
shown rather than using the description or poster image as a link and each image in a Expanded View links
directly to itself rather than to a gallery.
All of the files from a directory path will be displayed in the order they are found including fusking
file and directory paths before moving down the next path.
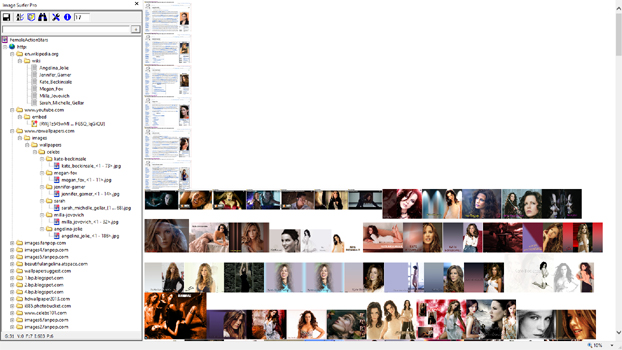
In the case of our Female Action Stars fusker collection all 6 Wiki pages will be at the top of the first page
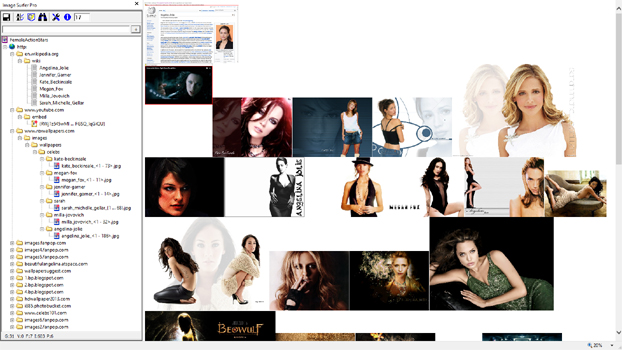
followed by the 7 YouTube frame videos and then 603 images starting with those from Rex Wallpapers. Because
our user configuration limits the number of objects on a single page to 500, there will be two pages generated.
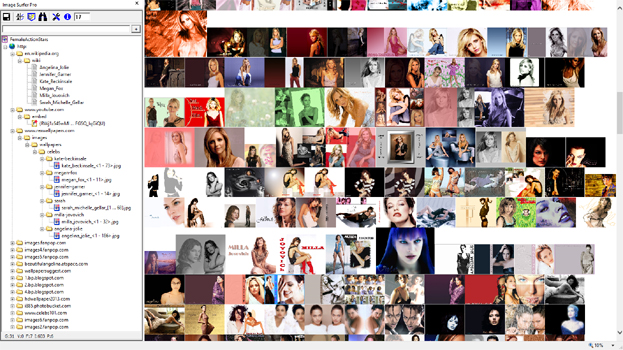
The first page will display the 6 pages, 7 frame videos, and 487 images. The remaining images will be shown on
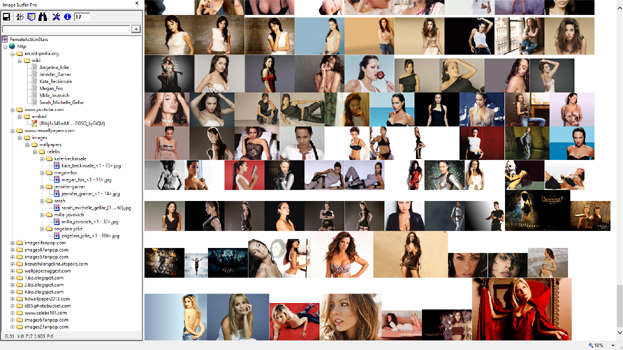
the second page.
|
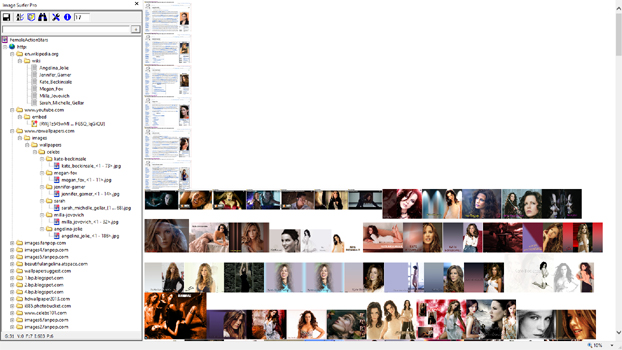
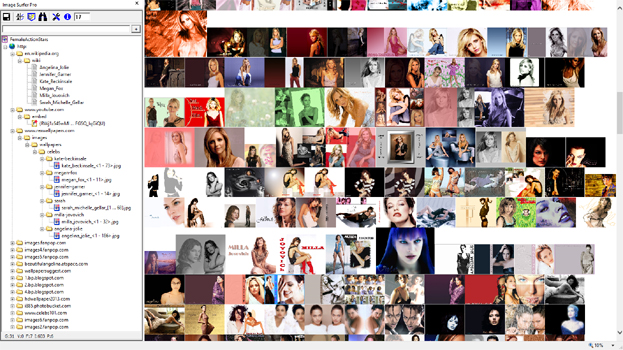
Expanded View of fusker collection

|
Zoom of the expanded view Top of Page 1

|
Zoom of the expanded view Top of Page 2

|
Zoom of the expanded view End of Page 2

|
Notes
The size of Images in an expanded view will be based on the {Detailed View Image Size} configurations on the
Images tab of the User Preferences. If their size is limited, Dynamic will limit the size of each image to
assure the image is constrained by the width of the browser window. Width and Height will set specific limits
on the size of the image. The sizing information is used to limit the size of the image, but will not change the
aspect ratio of the images, nor magnify them. Dynamically rendered images will adjust their size in real time as
the size of the browser window changes.
The size of Videos in a expanded view will be based on the Video Size configuration on the Videos tab of the
User Preferences. If their size is limited, Dynamic will limit the size of each video to
assure the full video is constrained by the width of the browser window. Width and Height will set specific limits
on the size of the video. The sizing information is used to limit the size of the videos, but will not change
the aspect ratio of the videos nor magnify them. Dynamically rendered images will adjust their size in real time as
the size of the browser window changes.
The size of each Frame in a expanded view is determined by the specific sizing information associated with the frame
segment. This sizing may be either Dynamic or a specific Width and Height. These settings are
not used as relative limits but as the actual width and height of the frame. Dynamically rendered frames will not
adjust their size with a changes in the browser window but are set to the size of the browser window at the time
the HTML was generated.
The size of Pages in a expanded view is always set to the browser display window size at the time the HTML was generated
and will not adjust their size if the browser window changes size.
|
Guided View
Menu Selection or Configuration

|
We will generate an Guided View with the collection segment selected. This is the same view which was
created when the fusker collection was opened.
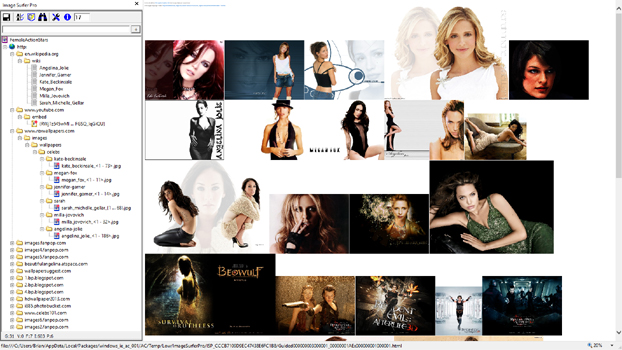
The Guide View of a fusker collection segment combines the Basic and Expanded views. Two levels of pages
are created. The top level pages are essentially a Basic View of the collection but the content of those
pages link to a second level of pages. The second level of pages are the Expanded View of each of the
galleries.
The top level pages generated look very similar to those generated by a Basic View. They contain the same images
in the same order. However, the way Videos, Frames, and Pages are shown differs from a Basic View. In the
top level pages of a Guided View these media types use the supplemental data as the link to the Expanded
View of their gallery. For Videos the Poster Image will be displayed. For Frames and Pages the text description
will be used as the link.
The second level of pages are exactly the same as the Expanded View which would be created for each of the
galleries. Each media file in the gallery is fully displayed in the order it is found within the gallery.
In the case of our Female Action Stars fusker collection there are 31 galleries. A single top level page will be
created which links to an Expanded View for each of these galleries because the {Number of Images: Basic
/ Guide} limit was 500. The first file segment found in a path through the tree will be used to represent the
gallery.
|
Expanded View of fusker collection

|
Zoom of the top level Guide Page

|
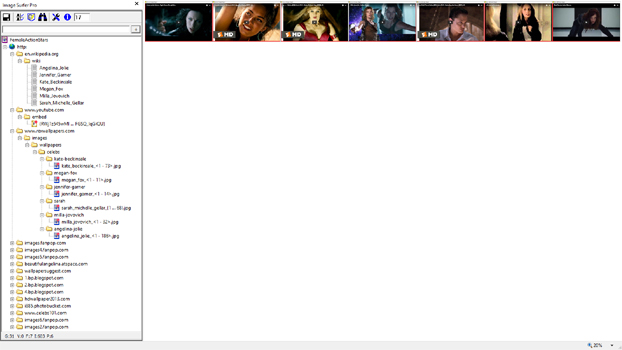
Zoom of the Wiki Gallery View

|
Zoom of the YouTube Gallery View

|
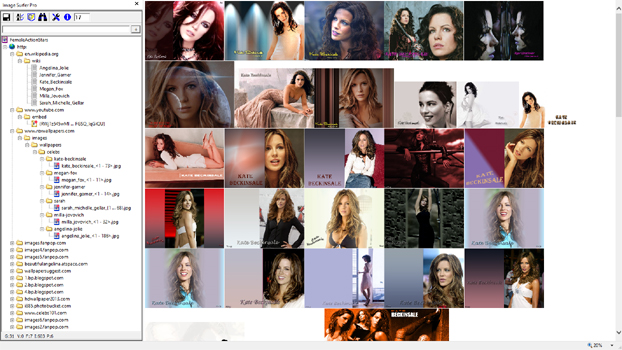
Zoom of the First Image Gallery

|
Zoom of a Rex Wallpapers Gallery

|
Notes
The size of Images on the top level pages will be governed by the {Guide Pages Image Size} configuration
on the Views Tab of the User Preferences. This limit is also applied to the Poster Images used to represent
the galleries where the first file segment is a Video Segment. On the Expanded View second level pages the
size of images will be based on the {Detailed View Image Size} configurations on the Images Tab of
the User Preferences. On the top level pages a dynamic image size limits the image to 1/2 of the width of the window.
In the second level pages images dynamically limited will be limited to the full width of the window. The sizing
information is used to limit the size of the image, but will not change the aspect ratio of the images, nor magnify
them. Dynamically rendered videos and images will adjust their size in real time as the size of the browser window
changes.
Videos, Pages, and Frames are only displayed in the second level pages and are displayed in exactly the same way they
are displayed in an Expanded View.
The difference in how the first two galleries are formed makes a difference in how they are displayed and how they
can be accessed. The Wiki page gallery has 6 individual Page Segments while the YouTube gallery has a single fusked
Frame Segment. In the case of the Wiki gallery you may select each page individually to display the page but to display
all 6 pages in a single window you must create an Expanded View of the gallery. In a guided view the gallery is
represented by the first of the pages listed which may make the description of the gallery a bit confusing ("Wiki page
for Angelina Jolie" while actually the gallery is 6 different wiki pages). Conversely the description for the YouTube
gallery seems a better match ("Clips of Kate Beckinsale, Megan Fox, Jennifer Garner, Milla Jovovich, Angelina Jolie,
and Sarah Michelle Gellar - YouTube"). However you can not select the videos individually so must always generate
views which load all of the videos. This trade off is a matter of taste and the size of the media files referenced.
|