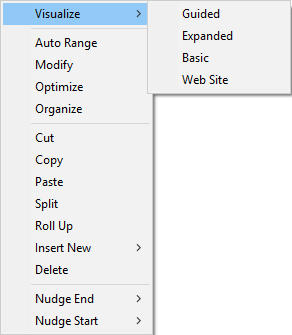
View Types
There are four types of visualization available:- Basic:
Displays the first media file from each gallery below the current selected segment. Each type of media file is fully shown.
- Expanded:
Displays every media file referenced below the selected segment in a continuous sequence. Each type of media file is fully shown.
-
Webpage: Attempts to navigate the IE display window to the root directory of the tree
branch. This option is only available at the Root Directory or below.
-
Guided:
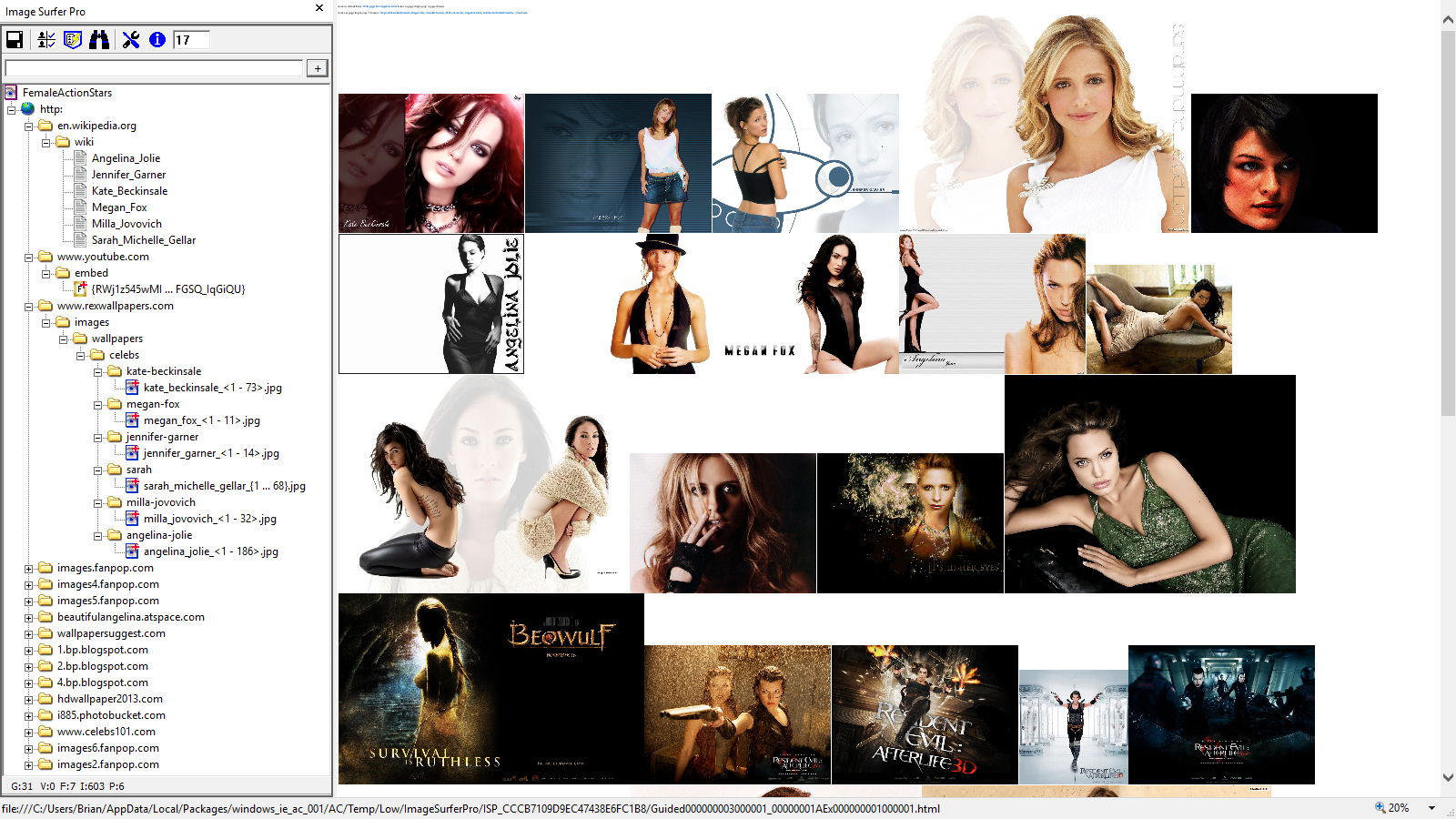
A Guided visualization generates a cover page of images and text labels each of which references an expanded view of the gallery the link was a part of. The expanded view of a gallery may contain more than one type of media file, but the first media file from the gallery will be used to represent the gallery in the Guide Page. In the Guide Page the representation of the first media file is different based on the type of media file used:
-
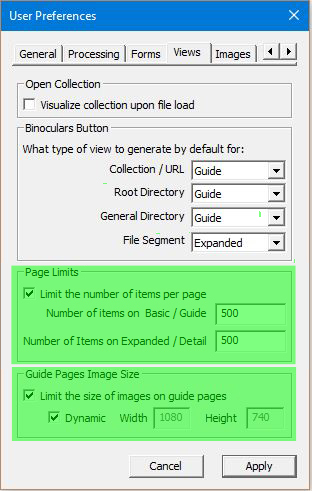
Images: The image is limited in size by the {Guide Pages Image Size} user preferences.
-
Videos, Frames, and Pages: Each of these segment types have either a "Poster Image" or a "Text
Description" field associated with them. While they use different names, the fields are all handled in the
same way when it comes to Guided pages.
-
Image URL: If the text is an image URL it will be displayed as an image with the size limited
by the {Guide Pages Image Size} user preferences.
-
General Text: If the text is present but not an image URL it will be displayed in a hyperlink
on the Guide Page.
- Blank: If the field is left blank, the segment text similar to what is seen in the Fusker Tree will be used in a text hyperlink on the guide page.
Line breaks are inserted around any text hyper link on the Guide Page, thus these hyperlinks always appear on a new line and only one per line. -
Image URL: If the text is an image URL it will be displayed as an image with the size limited
by the {Guide Pages Image Size} user preferences.
-
Images: The image is limited in size by the {Guide Pages Image Size} user preferences.
Multi-Page Views
While the options on the Visualize Submenu override the user configurations of views based on segment type, they do not override the limits you have placed on the number of images per page generated.
When more than one page is required to display the media files from your fusker collection you will notice links placed at the top and bottom of the pages.

|
This link is placed at the top of each display page after the first page. It will take you back one Visualization page which displayed the previous set of media files in the visualization.\ |

|
This link will take you forward one Visualization page to the next set of media files in the visualization. This link is at the bottom of every page except the last page of the visualization. |
Image Surfer Pro Visualization Pages
Image Surfer Pro visualization pages are standard HTML pages built by Image Surfer Pro and stored in a temporary directory on your computer. The files are removed when the IE tab associated with the instance of Image Surfer Pro which created the files is closed. When more than one page is used to show the visualization the pages are linked via "relative" links. This means they can be copied to other locations or even published directly to the Internet.
Image Surfer Pro supports links to four types of media files: Images, Videos, Frames, and Pages. An Image Surfer Pro visualization page may display any combination of each of these media sources. The number of media files referenced by a particular visualization page may be configured in your User Preferences.
It is possible to create references in Image Surfer Pro which access media of the wrong type or to files which either do not exist or which reference content that can not be accessed via external webpages. When viewing a fusker collection these files represent missing file blocks and will display differently depending upon the media type Image Surfer Pro thought it was accessing.
While there are a number of static image file formats, virtually all of them are supported in Internet Explorer in the same HTML construct, so it is not necessary to have multiple image segment types
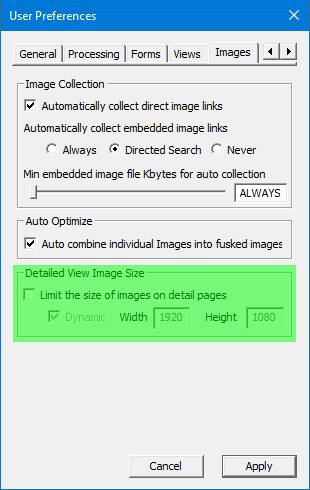
Images are the cornerstone of early Image Surfer Pro development and arguably still the core media reference found in ISP Collection files. On Image Surfer Pro visualization pages, images are shown as images. Typically they are shown at full resolution but you may constrain the size of the images with your user preferences such that each image will be assured to fit within the IE display window. Each image is shown in a continuous manner without line breaks.
Each image is a clickable reference. Hovering over the image will bring up an information tag which tells you what the image links to. In some visualization types images on some pages will link to additional media from the related portion of the fusker collection. For example, images on "guide" pages link to "expanded" views of the gallery that contains the image. On other pages the image provides a direct link to the image file. Because of this, expanded and basic visualization pages can be treated as Free Hosted Galleries.
Image Surfer Pro supports three types of video file references. While all three types of files are standard static video formatted files, the way each type must be encoded in HTML to display correctly in an Internet Explorer rendered page is different, necessitating the use of three segment types.
Built-in browser and HTML support was introduced with the release of HTML5. Internet Explorer only supports MP4 video files referenced this way. We expect MP4 video to become the standard way video is presented on the web as it is already a growing portion of internet content. A poster image is typically associated with each video file. When a page is loaded the Poster Image will display over the video area. Hovering over the image will display the IE video controls. If the Poster Image text is not a valid image URL the area of the video will typically just be a black box. If the video URL is not valid or not an MP4 video file reference the display will show Invalid Source in the video area.
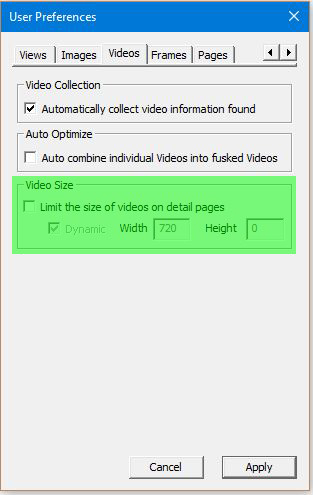
Internet Explorer will automatically determine the video size based on the size information within the MP4 file. If you wish to constrain the size of video you may configure the size in the {Limit the size of videos on detail pages} user preference.
Prior to the release of HTML5, one of the most common video file formats on the web was Flash Video. This static video file format is still common for legacy content and based on the large amount of content in this format we don't expect it to simply go away. However, Internet Explorer does not provide support for this file type in the HTML5 video encoding nor does it provide an internal decoder to display the video. Image Surfer Pro has provided an embedded flash video player which is used to play the video on Image Surfer Pro generated webpages.
When a webpage is first loaded, the embedded flash video player will display the Poster Image in the video display area with the player controls below it. If the Poster Image text is not a valid image URL the area of the video will typically just be a black box. Whether or not the video URL is valid the initial display will look the same. When you click the ► button on the player Buffering 0% will appear in the top left corner of the video area and never change if the URL is incorrect.
Internet Explorer will NOT automatically determine the video size based on the size information within the Flash Video file. Image Surfer Pro stores sizing information with each Flash Video segment which can be modified in the segment editor. Typically this information is initialized based on the size of the HTML construct which displayed the video on the page it was extracted from. The {Limit the size of videos on detail pages} user preference can also be used to globally limit the display size of these videos to be consistent with other video types.
Prior to MP4 becoming the defato standard for video file encoding there were any number of media file formats supported on different types of computers. Eventually the most popular formats other than Flash were supported by Windows Media Player which shipped with every copy of Windows. Microsoft also provided an interface to embed this player on webpages such that a video could be streamed from a remote source. This interface still exists as do files in the various formats supported by the Windows Media Player. This allows Image Surfer Pro to support these file formats: wmv, mov, mpg, mpeg, .avi, asf by encoding an HTML <object> to reference the embedded interface to the Windows Media Player.
When a webpage is first loaded, the embedded Windows Media Player will display the control frame and the first frame of the video read from the file. Unlike the MP4 and Flash video interfaces, the entire video file is read at the time of the page load. This greatly extends the time it takes to load pages with these videos on them as well as the memory used by Internet Explorer, you should exercise caution when generating webpages with these video references. The text description information associated with the segment is not used when the video is displayed and is intended for use on guide pages only.
Internet Explorer will automatically determine the video size though the embedded interface with the Windows Media Player. If you wish to constrain the size of video you may configure the size in the {Limit the size of videos on detail pages} user preference.
Image Surfer Pro supports two types of frame references. While it is true that support for Shockwave Flash will officially go away in a few years, it remains a common video interface found on sites today. In addition other active multimedia content is often accessible only in Active Content constructs to provide an interactive user interface for their content.
Adobe Shockwave (formerly Macromedia Shockwave) is a multimedia platform used to add animation and interactivity to web pages. It allows Adobe Director applications to be published on the Internet and viewed in a web browser on any computer which has the Shockwave plug-in installed. Currently Internet Explorer includes direct internal support for this interface. The Image Surfer Pro embedded flash video player is in fact a shockwave flash file.
When used as a video file format, the shockwave flash file contains both the executable code necessary for reading and displaying the video as well as the video information. Support for Shockwave Flash is beginning to fall out of favor and may not be supported in Internet Explorer in the long run - but until support is removed, we expect this way of delivering video to continue to be popular.
In an expanded view the Shockwave Flash segment will display a box with a thin black line around the boarder. At the top of this box will be shown an Active Content warning with the actual shockwave flash frame shown in a RED framed box. If the SWF file reference is valid the red box will typically show a poster image and controls of some type. The exact format of the video will depend upon the player encoded in the file and is not likely to be consistent across references from different hosting domains. If the SWF reference is not valid, what is displayed in the red box may also vary from domain to domain - it is entirely possible to have an error page from the domain become visible in the box or for the red box to simply be "empty".
The frame interfaces used to display Shockwave Flash files provides the pixel size of the window to the Shockwave Flash file rather than getting the sizing information from the file. Because of this the sizing information for these segments is stored individaully with each segment. It will typically be initialized to the size of the HTML construct where the reference was originally found but can be modified in the segment editor. The size specifies the size of the Red Box within the display. There is no globally limiting sizing information for frames in the user preferences.
With broadband internet access Tube Sites such as YouTube frames provided a common surfing experience before HTML5 was available, and to this day most Tube Sites, continue to deliver their video through this interactive user interface. Most of these sites use an <iframe> interface to deliver their video content - even if the source on the hosting server is actually an MP4 file. However, the <iframe> tag in HTML is very flexible and essentially provides a generic window on the browser display that the hosting server controls and interacts through. This makes Frames Active Content and when you interact with these objects you are in essence directly interacting with the hosting server.
While MP4 is a growing segment of Internet traffic, there is no reason to expect IFrame data to go away. There are significant advantages to linking to block video data and entire content delivery networks have been built which specialize in delivering video content in this way. However, frames are often used for advertizing interfaces on websites. The interactive nature of the interface allows the source of the ads to get more information as well as provide more interesting and interactive content than the standard banner or text ads.
The expanded view pages display Raw Frame the same way Shockwave Flash frames are shown, with a black box containing and Active Content warning and the actual frame data in a red box. How this will display when the page first loads is very much specific to the hosting source, but often simply looks like either the standard video or shockwave flash interfaces displaying a poster or first frame and player controls if the source is truly a video.
As with Shockwave Flash segments, the sizing information is stored individually with each Raw Frame segment and the size specified is applied to the red box in the display.
A page is meant to be the generic container for any content found which is not an Image, Video, or Frame. Image Surfer Pro utilizes the flexibility of the <iframe> construct to provide a sub window in the IE display window where the content can be rendered by the hosting server. As was done with frames, pages are shown in a box with a warning that the page is Active Content. All pages are presented in a frame the size of the IE display window.