 User Configuration:
User Configuration:
Media Sizing
There are three types of HTML pages created by Image Surfer Pro. All of them display various types of media files. In some cases the native form of the media may provide sizing information within the format of the media stream, but in some cases Image Surfer Pro must designate the size of the element on the visible page. In all cases there will be times when you will have a preference for how the media is sized.
| Type | Segment | ISP Form | Guide Pages | Detail Pages |
|---|---|---|---|---|
| Structure | Not Applicable | Displays as an image if it has no child segments. Configurable: Views Tab-Guide Pages Image Size. | Displays as an image if it has no child segments. Configurable: Images Tab-Detailed View Image size. | |
| Not Applicable | Displays as an image if it has no child segments. Configurable: Views Tab-Guide Pages Image Size. | Displays as an image if it has no child segments. Configurable: Images Tab-Detailed View Image size. | ||
| Images | Not Configurable. Size Limited to 1/2 the width of the display window at the time of creation. | Configurable: Limited by Views Tab-Guide Pages Image Size. | Configurable: Limited by Images Tab-Detailed View Image size. | |
| Videos | Not Configurable. Size Limited to 640 Pixels | If poster is an image it displays as an image, otherwise text link. Image Configurable: Views Tab-Guide Pages Image Size. | Configurable: Limited by Videos Tab-Video Size | |
| Not Configurable. Size Limited to 640 Pixels | If poster is an image it displays as an image, otherwise text link. Image Configurable: Views Tab-Guide Pages Image Size. | Configurable: Set to Segment Size Info but Limited by Videos Tab-Video Size | ||
| Not Configurable. Size Limited to 640 Pixels | If description is an image it displays as an image, otherwise text link. Image Configurable: Views Tab-Guide Pages Image Size. | Configurable: Limited by Videos Tab-Video Size | ||
| Frames | Not Configurable. Shown at same size as on the source webpage. | If description is an image it displays as an image, otherwise text link. Image Configurable: Views Tab-Guide Pages Image Size. | Configurable: Set to Segment Size Info. | |
| Not Configurable. Shown at same size as on the source webpage. | If description is an image it displays as an image, otherwise text link. Image Configurable: Views Tab-Guide Pages Image Size. | Configurable: Set to Segment Size Info. | ||
| Pages | Not Applicable - shown as text in the Links column of the Image and Links tables. | If description is an image it displays as an image, otherwise text link. Image Configurable: Views Tab-Guide Pages Image Size. | Not Configurable: shown in a frame set to the size of the browser display window at the time the page was generated. |
In most cases the Zoom settings in IE can be used to change the display size of any content shown in the IE browser window. However if Dynamic sizing of images or MP4 videos has been chosen they will never render larger than the browser window - so higher zoom settings may appear to have no effect.
Because of changes in HTML5, the size of images and some videos can be constrained while keeping the original aspect ratios of the source without prior knowledge of those proportions. Prior to HTML5 support in IE this was not possible. Images and videos constrained in this way will also change size based on the visible browser window size, making the pages much more dynamic than in previous releases of Image Surfer Pro.

|
Views Tab: Guide Page Sizing |
These configurations change how the HTML of guide pages is generated. Each image visible on the guide page will
be encoded to account for these configurations. While this may seem like it would only apply to
![]() Image Segments,
it may also effect all segment types because on a Guide Page, segments are either represented by an image or
simple text.
Image Segments,
it may also effect all segment types because on a Guide Page, segments are either represented by an image or
simple text.
Empty
![]()
![]() Directory and Split directory segments are represented on Guide Pages as an image where the source is their
full URL path.
Directory and Split directory segments are represented on Guide Pages as an image where the source is their
full URL path.
![]()
![]() MP4 and Flash video segments with Poster Images will be represented by these images on the Guide Pages,
as long as the URL extension is a recognized as an image file. By default, images related to these segments
is looked for during webpage processing and should typically be available.
MP4 and Flash video segments with Poster Images will be represented by these images on the Guide Pages,
as long as the URL extension is a recognized as an image file. By default, images related to these segments
is looked for during webpage processing and should typically be available.
![]()
![]()
![]()
![]() Windows Media , Shockwave Flash, Raw Frame, and even Page segments with Text Descriptions will be
represented by an image if the Text Description is a URL with an extension recognized as an image file.
By default, images related to these segments are looked for during webpage processing, however, image information
is not typically provided as the HTML encoding for them does not make use of poster images.
Windows Media , Shockwave Flash, Raw Frame, and even Page segments with Text Descriptions will be
represented by an image if the Text Description is a URL with an extension recognized as an image file.
By default, images related to these segments are looked for during webpage processing, however, image information
is not typically provided as the HTML encoding for them does not make use of poster images.
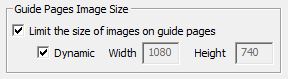
The Guide Page image sizing configuration can be turned on or off by toggling the {Limit the size of images on guide pages} check box. When on, the sizing limits can be set to Dynamic sizing or Static sizing by toggling the {Dynamic} check box. Turing this sizing on makes the guide pages into a type of thumbnail post.
When Image Surfer Pro constrains the size of an image it will use the configured height and width information as limits not as a fixed size. If either the specified height or width is less than the native size, the image will be proportionately shrunk to fit the most constraining dimension. Images which are smaller than the applied limits will not be affected.
Dynamic sizing will limit the image to 50% the width of the display window with no height limit. This will cause at least two images to be displayed on each row of the Guide Page and eliminate the need for horizontal scrolling to view the page. Because the width limit is proportional to the browser display window size, they will reactively change size if the browser window size changes.
Alternatively you may specify a maximum width and/or height to be used as limits regardless of the window size. It is not necessary to specify both a width and height if you wish to make sure a limit is only applied to one dimension specify just that configuration and set the other configuration to zero. Setting both the width and height to zero is equivalent to turning the configuration off. With statically defined size limits the images will not reactively change size when the browser window size changes.

|
Images Tab: Detail Page Sizing |
These configurations change how the HTML of detail / expanded pages is generated. Each image visible on the detail
page will be encoded to account for these configurations.
![]() Image Segments and
Image Segments and
![]()
![]() empty structure
segments are the only segments which will generate images on the detail / expanded pages.
empty structure
segments are the only segments which will generate images on the detail / expanded pages.
Empty
![]()
![]() Directory and Split directory segments are represented on Guide Pages as an image where the source is their
full URL path.
Directory and Split directory segments are represented on Guide Pages as an image where the source is their
full URL path.
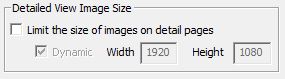
The Detail Page image sizing configuration can be turned on or off by toggling the {Limit the size of images on detail pages} check box. When on, the sizing limits can be set to Dynamic sizing or Static sizing by toggling the {Dynamic} check box.
Images on the detail / expanded view pages are constrained in much the same way as images on guide pages with one difference. When the detail page {Dynamic} setting is enabled the image width is constrained to 100% of the display window rather than 50%.

|
Videos Tab: Detail Page Sizing |
These configurations change how the HTML of detail / expanded pages is generated. Each video visible on the detail
page will be encoded to account for these configurations, this includes
![]() MP4 ,
MP4 ,
![]() Flash, and
Flash, and
![]() Windows Media segments.
However the configuration has a different effect on each type of video due to the differences in their player
interfaces and the links between Internet Explorer and those players.
Windows Media segments.
However the configuration has a different effect on each type of video due to the differences in their player
interfaces and the links between Internet Explorer and those players.
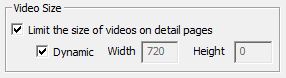
The Detail Page video sizing configuration can be turned on or off by toggling the {Limit the size of videos on detail pages} check box. When on, the sizing limits can be set to Dynamic sizing or Static sizing by toggling the {Dynamic} check box.
MP4 video is natively supported in HTML5 and in the latest releases of Internet Explorer. Because of this standardization the presentation of these videos is seamless and is by far the preferred way of displaying video content. MP4 Video is displayed in a rectangular box with controls which appear within the box when you hover over the box. The initial display makes use of the Poster Image to provide an overlay of the video area. The size of the video display area is determined by the size information in the MP4 file, but is limited by these configurations.
When Image Surfer Pro constrains the size of an MP4 Video it will use the configured height and width information as limits not as a fixed size. If either the specified height or width is less than the native size, the entire video display box be proportionally shrunk to fit the most constraining dimension. Videos which are smaller than both the applied limits will not be affected.
Dynamic sizing will limit the video display box to 100% the width of the display window with no height limit. This will eliminate the need for horizontal scrolling and typically generate the most pleasing results. Because the width limit is proportional to the browser display window size, the video display box will reactively change size if the browser window size changes.
Alternatively you may specify a maximum width and/or height to be used as limits regardless of the window size. It is not necessary to specify both a width and height if you wish to make sure a limit is only applied to one dimension specify just that configuration and set the other configuration to zero. Setting both the width and height to zero is equivalent to turning the configuration off. With statically defined size limits the images will not reactively change size when the browser window size changes.The Windows Media Player shipped with every copy of Windows, provides and embedded web interface which when precisely encoded into HTML is recognized by Internet Explorer. The fact that both the media player and the browser are both provided by Microsoft, allows these two applications to integrate such that Media Player can dynamically size the video display in the browser webpage. Because of this Windows Media segments do not have specific sizing information within the segment itself. Unlike MP4 videos, Windows Media segments display the controls in a frame around the video display area. The size of the video display area is determined by the sizing information contained in the video file format and the frame is drawn around the display area (though a minimum size which allows the controls to be visible is enforced by the player).
The size limits are applied to the video display area and not the controls frame around the video display. When dynamic sizing limits are used, the video display area will reactively adjust size based on the size of the browser window as it changes, but the media player frame around the video will remain the size it was initially set to and changing the browser window size may "hide" the audio controls.
When static size limits are applied to Windows Media segments, the video display window will not reactively change size as the browser window size changes.
There is no integral Internet Explorer support for the Flash Video file format, nor does the Windows Media Player support this file format. Image Surfer Pro has provided a Shockwave Flash file which can be embedded on webpages and used by Internet Explorer to display typical Flash Video files. However, this player is not integrated into Internet Explorer directly and so can not dynamically size itself in the browser window. For this reason each Flash Video segment has sizing information.

The HTML encoding of ISP Flash Video Player requires Image Surfer Pro provide a fixed height and width for the player window which includes both the video display area and the control frame around the video display area. The player then proportionately sizes the video to the video display area in order to keep the native aspect ratio. The segment sizing information is not used as a limit, but rather is used to set the size of the video player on the page. For this reason it can be used to enlarge or shrink the video. When the segment sizing to Dynamic, Image Surfer Pro will use the browser window size at the time to set the width and height.
The video sizing limits are also taken into account at the time the detail page is generated. Both the width and the height of the player window will be limited by the video sizing limits. If the video sizing limits are set to Dynamic, Image Surfer Pro uses the size of the browser window as the limit. The final encoded dimensions will be the minimum of the computed segment dimensions and the computed video dimension limit. This may or may not generate a player window with the same aspect ratio of the original video, but the player itself will maintain the video aspect ratio within the generated video display.
Because the sizing information provided must be static, the player and video display area will not change even if the sizing and limits are set to dynamic. Using static segment sizing, the browser window size will be used for any dimension which is set to zero. Setting the segment sizing to static and making both the width and the height to zero is equivalent to setting the segment sizing to dynamic. The browser window size will also be used as the limit when sing static video size limits with a value of zero.

|
Frames Tab: Display Defaults |
The encoding of both
![]() Shockwave and
Shockwave and
![]() Raw frames require static
size encoding. For this reason, both types of frames have Segment Sizing information which can be
changed with the Segment Editor.
Raw frames require static
size encoding. For this reason, both types of frames have Segment Sizing information which can be
changed with the Segment Editor.

Unlike video segments, there is no global Frame Sizing Limits in the user preferences. Instead this configuration on the Frames Tab allows you to control how frame information is initially added to the fusker collection. During the data extraction processing of a webpage, Image Surfer Pro determines the display size used on the page to display the frame content and stores the width and the height in the frame segment. If {Use dynamic sizing by default not specific sizing} is enabled, Image Surfer Pro will set the segment sizing to Dynamic in addition to storing the original width and height.
When a detailed / expanded view page is generated, the frame window is statically encoded with the segment sizing information and it is then left up to the active object to draw their content in the statically provided window. When the content of a frame is a video (such as is the case of a Shockwave file or Raw streams provided by YouTube) the Player or Streaming Source will typically scale the video to the size of the window to maintain the original aspect ratio. Hover, in the case of advertizing and other content the data stream may not be scaled and only part of the frame content may be visible if the size of the element is too small.
Because the segment sizing information is used to set the size of the frame window and not as a limit, it can be used to enlarge or shrink the video.
If the segment sizing is set to Dynamic, the width and height of the browser window at the time the page is generated will be used as the size of the frame. If Static sizing is used, any dimension set to zero will instead use the corresponding browser window dimension. Setting the segment sizing to static and making both the width and the height to zero is equivalent to setting the segment sizing to dynamic.
